Team
Personal Project
Tool
Figma, Miro
Skills Developed
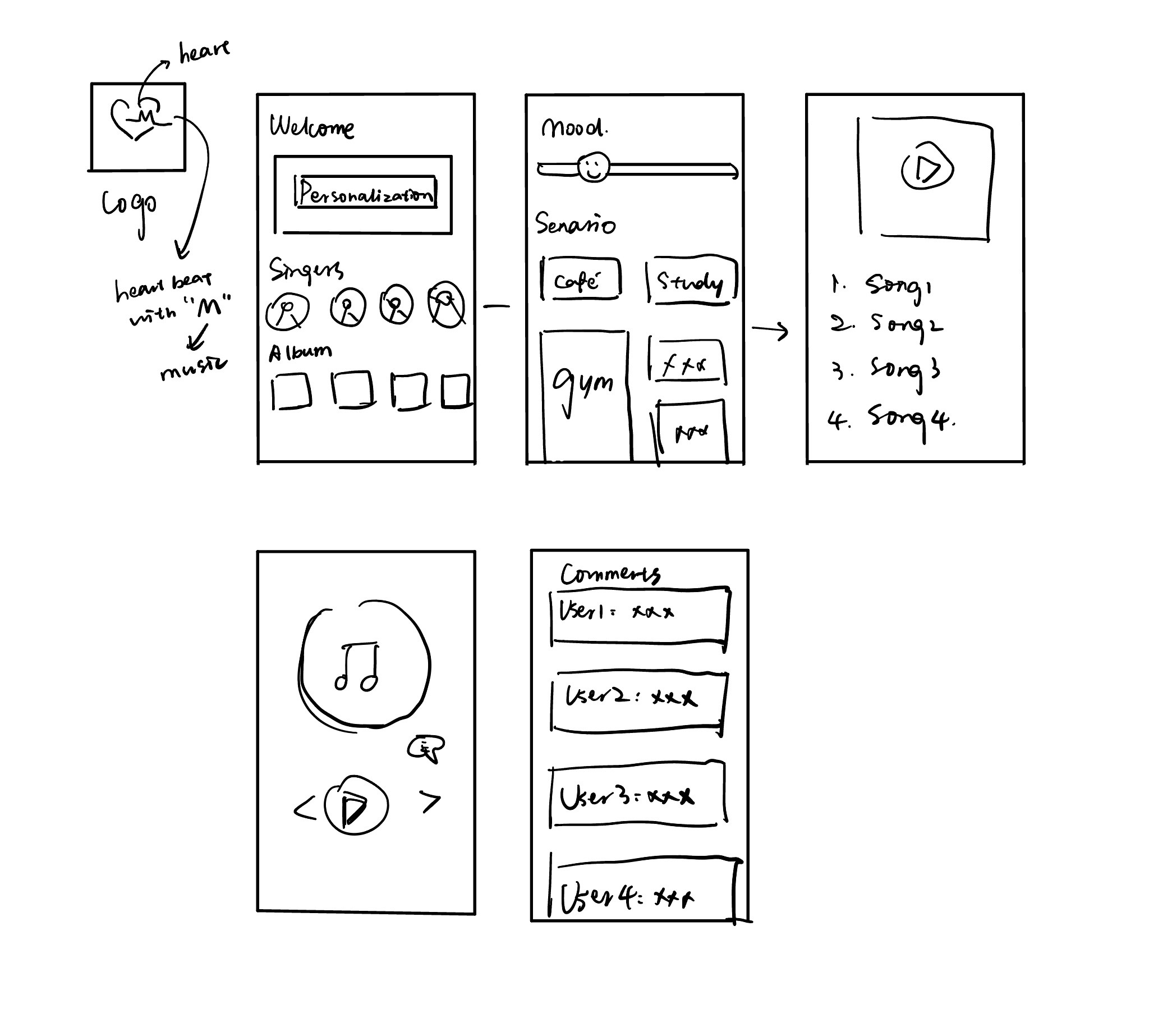
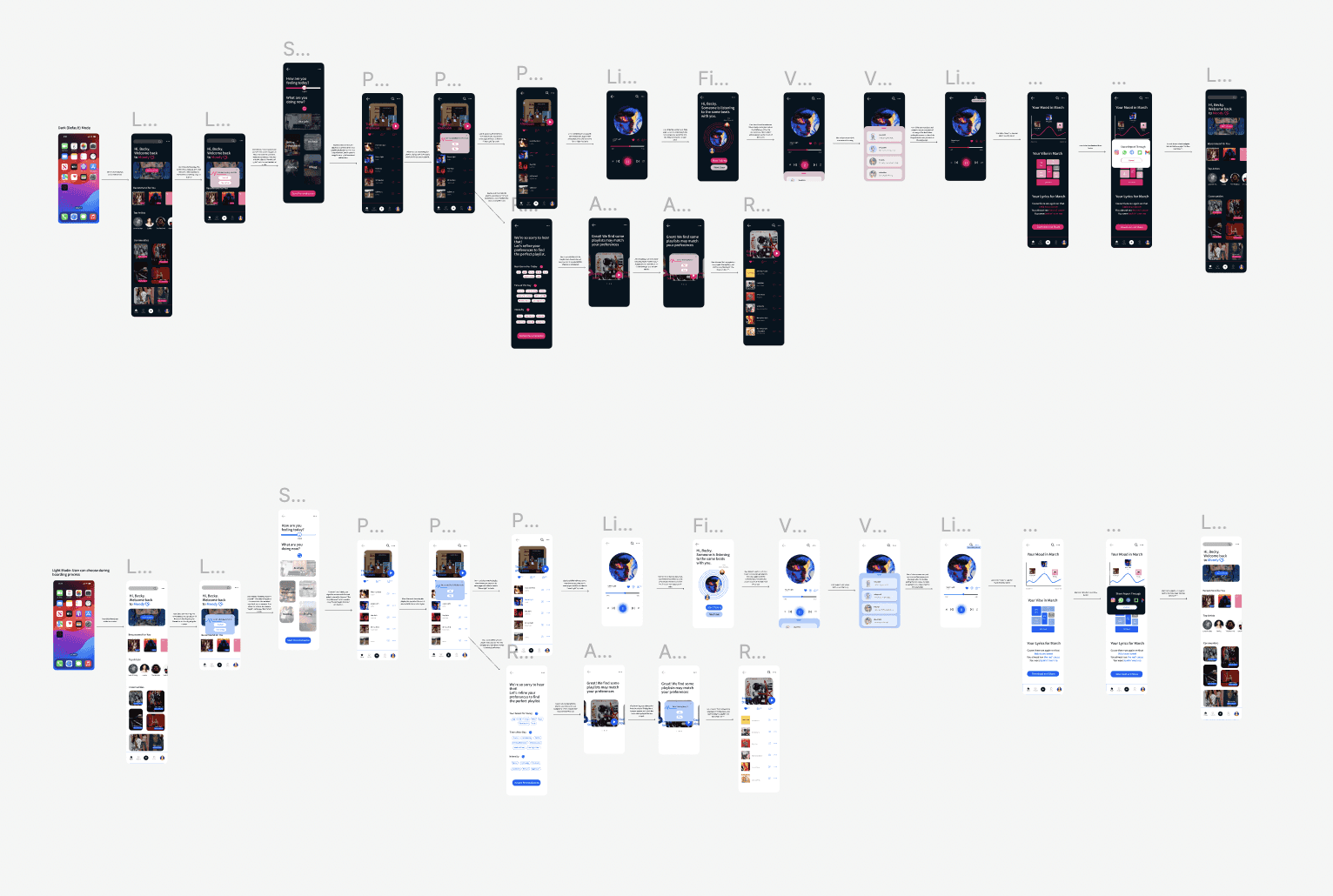
Auto-Layout, token, Wireframing, Prototyping


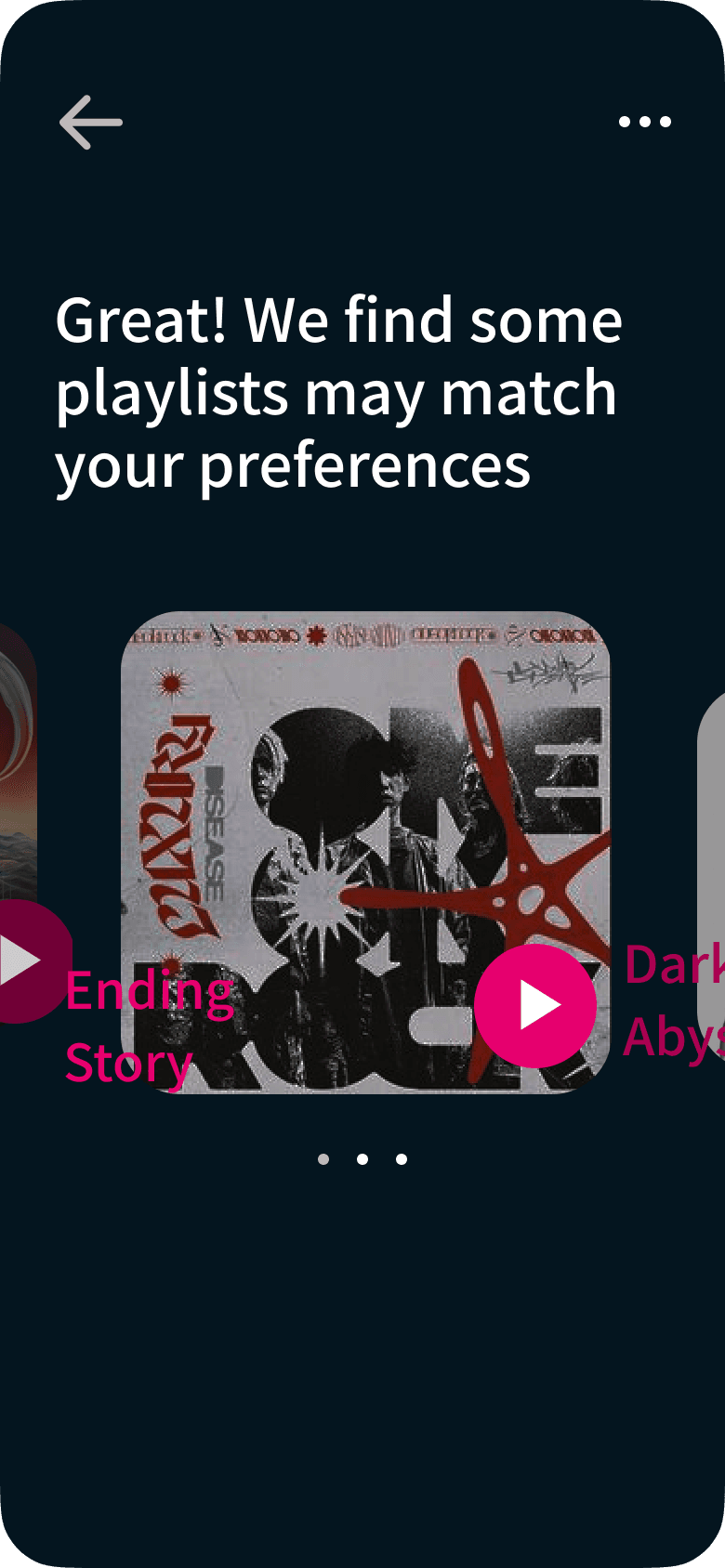
Can't find your favorite playlist with the basic filter?
The advanced filter will help you refine your preferences by combining algorithms to discover more playlists that may match your tastes.
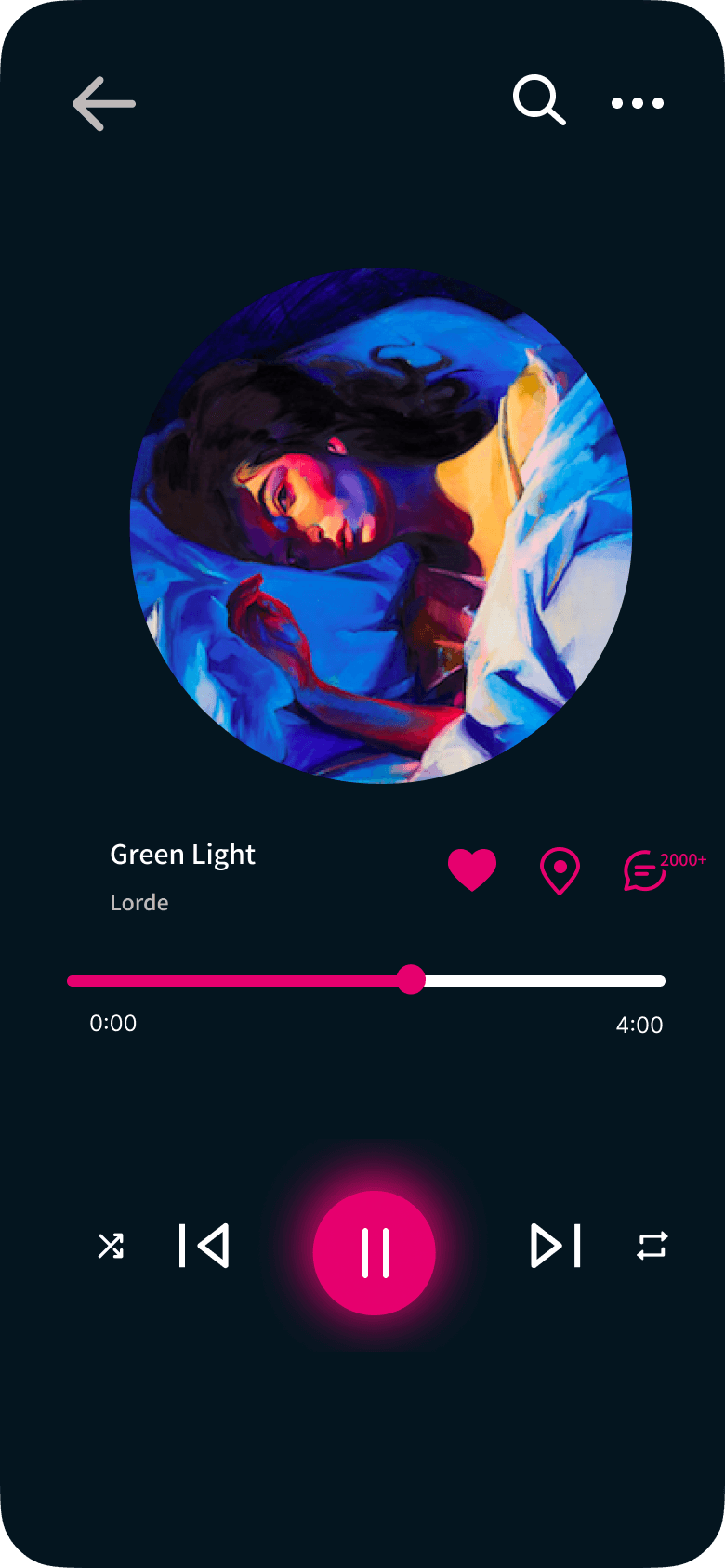
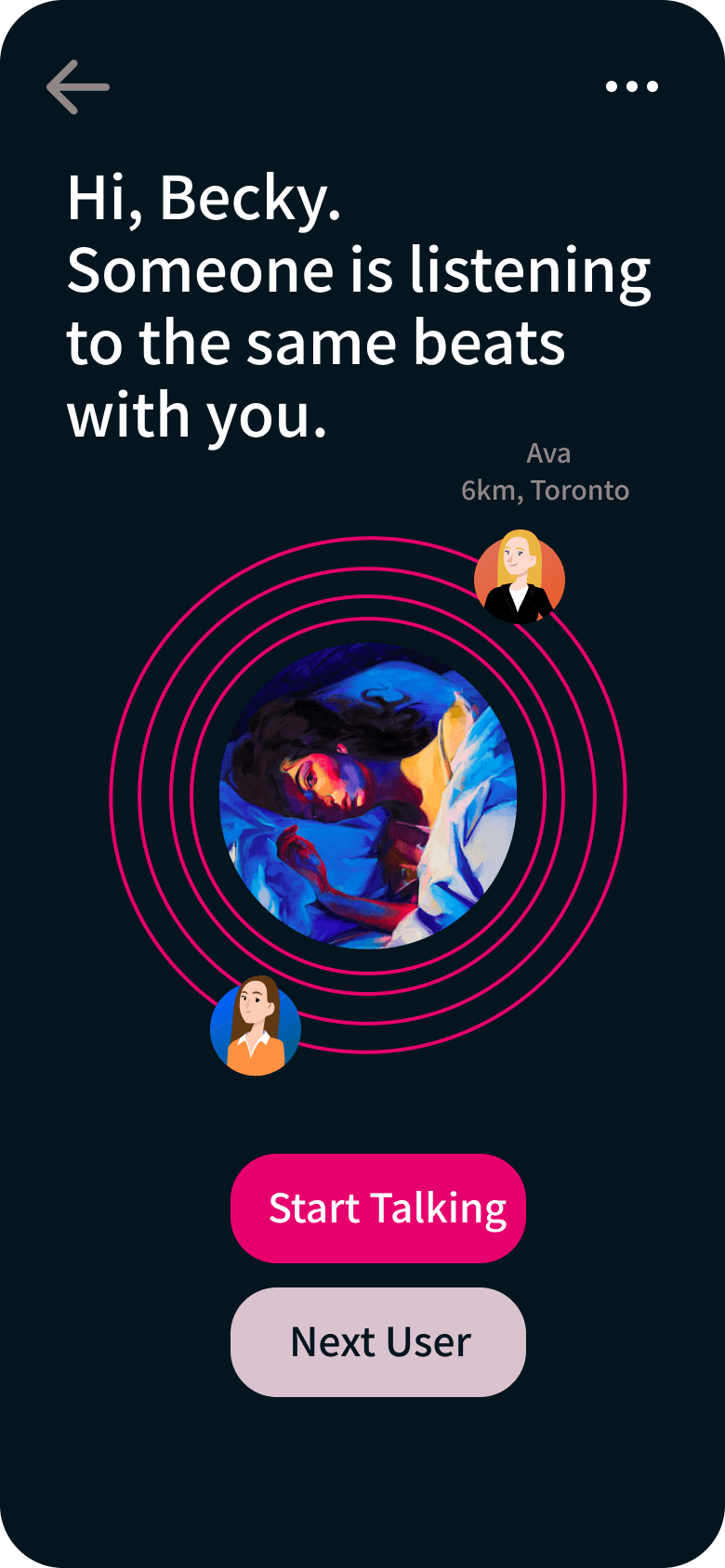
In Moody, you can find your own music community.
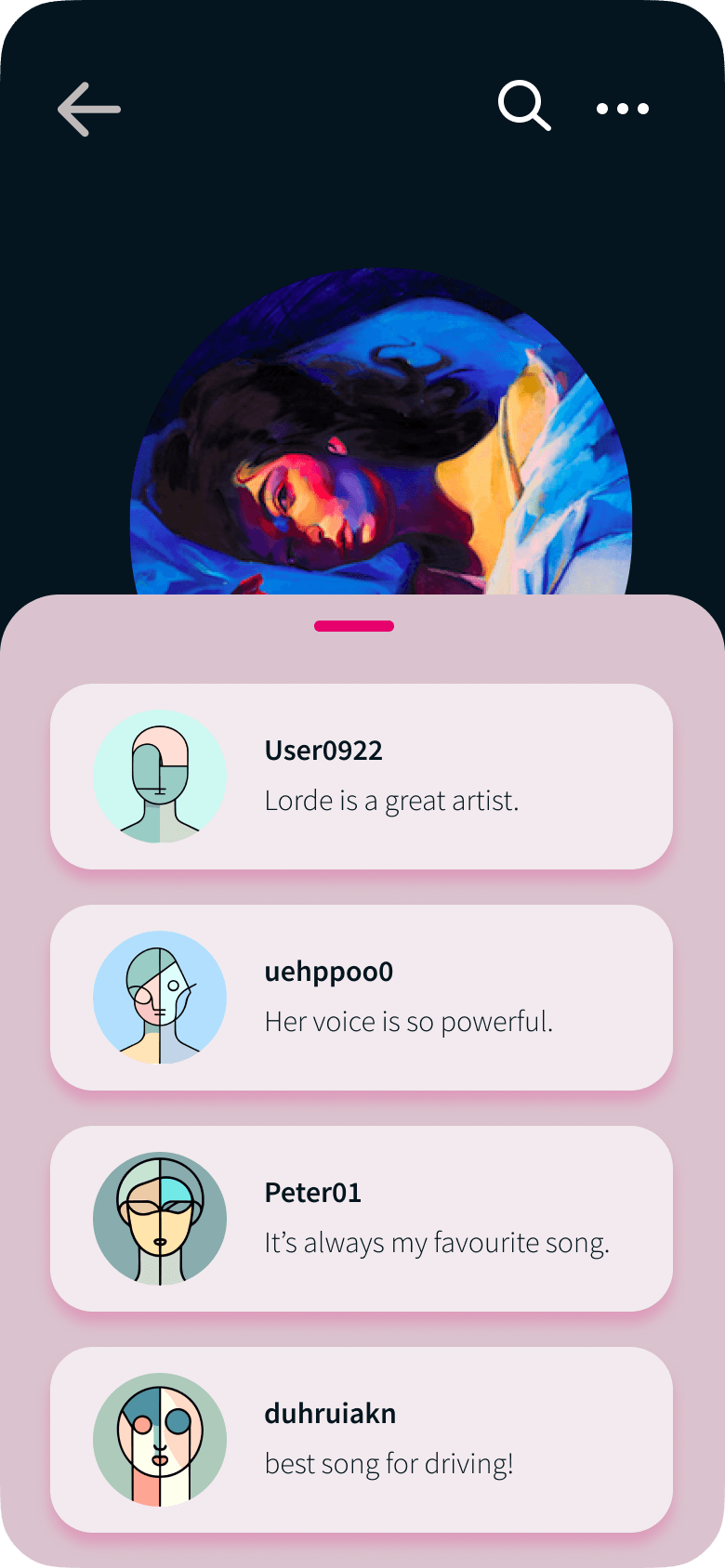
On the music play page, it contains location and comment functions.
Users can browse other users' comments on the same song.
And—find people who are listening to the same song at the same time.
Strengths
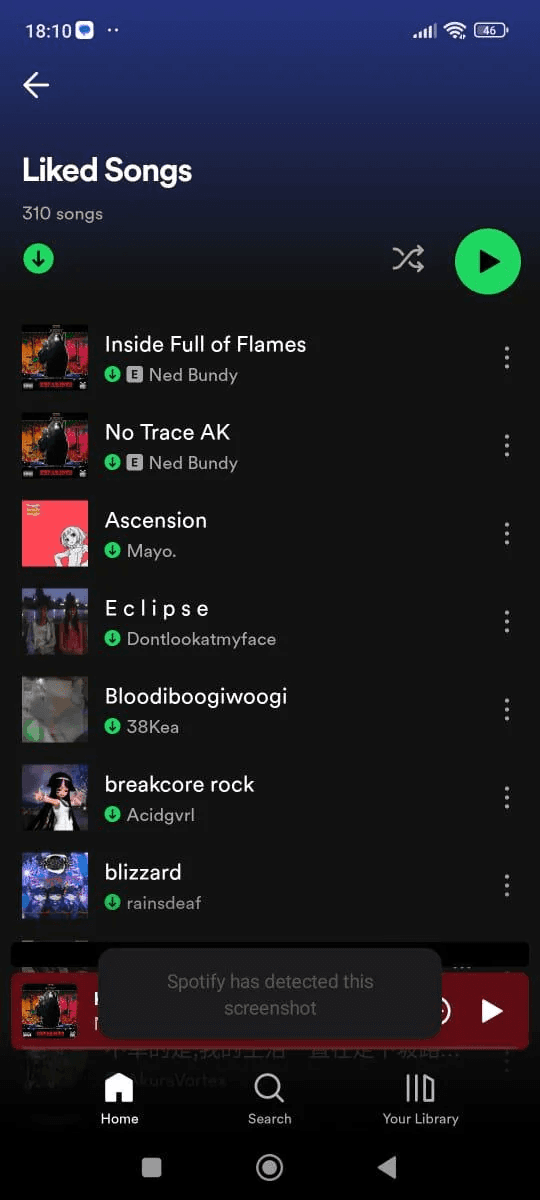
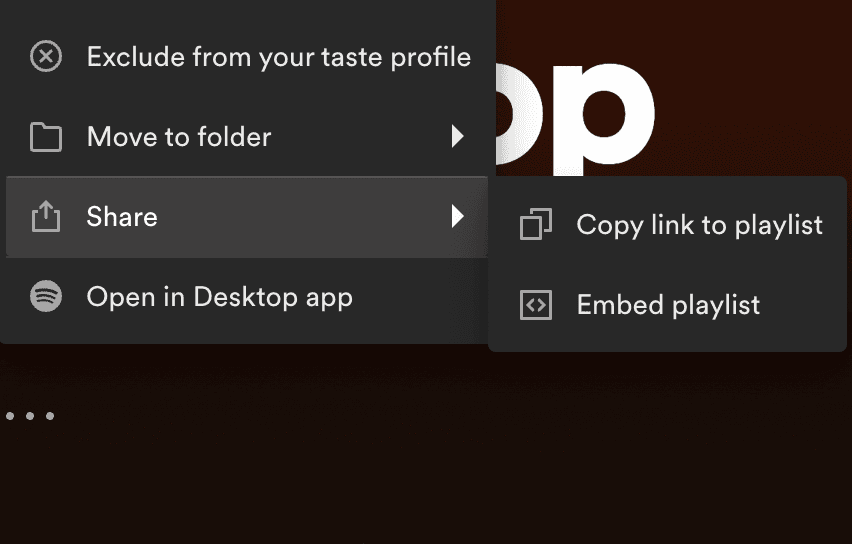
Simplicity: Spotify's UI is designed to be intuitive and straightforward, making it easy for users to navigate through various sections such as playlists, albums, artists, and settings.
Personalized Recommendations: Spotify's uses algorithm to feature personalized recommendations tailored to each user's listening habits.
Social Integration: Spotify seamlessly integrates social features, enabling users to follow friends, share music, and discover what others are listening to. The UI makes it easy to see what friends are currently playing, share playlists, and collaborate on shared playlists.
Weaknesses
Algorithm Limitations: While Spotify's recommendation algorithm is quite sophisticated, some users may find that it doesn't always accurately predict their preferences or introduce them to new music effectively
Comments: Users cannot see comments and ratings about each song