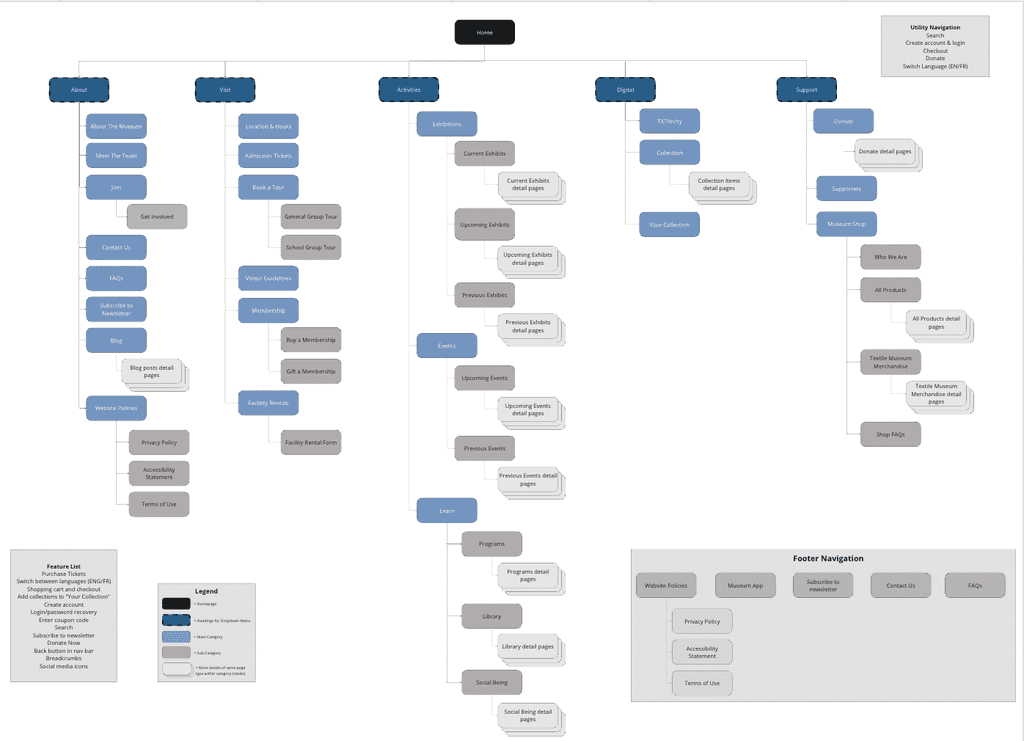
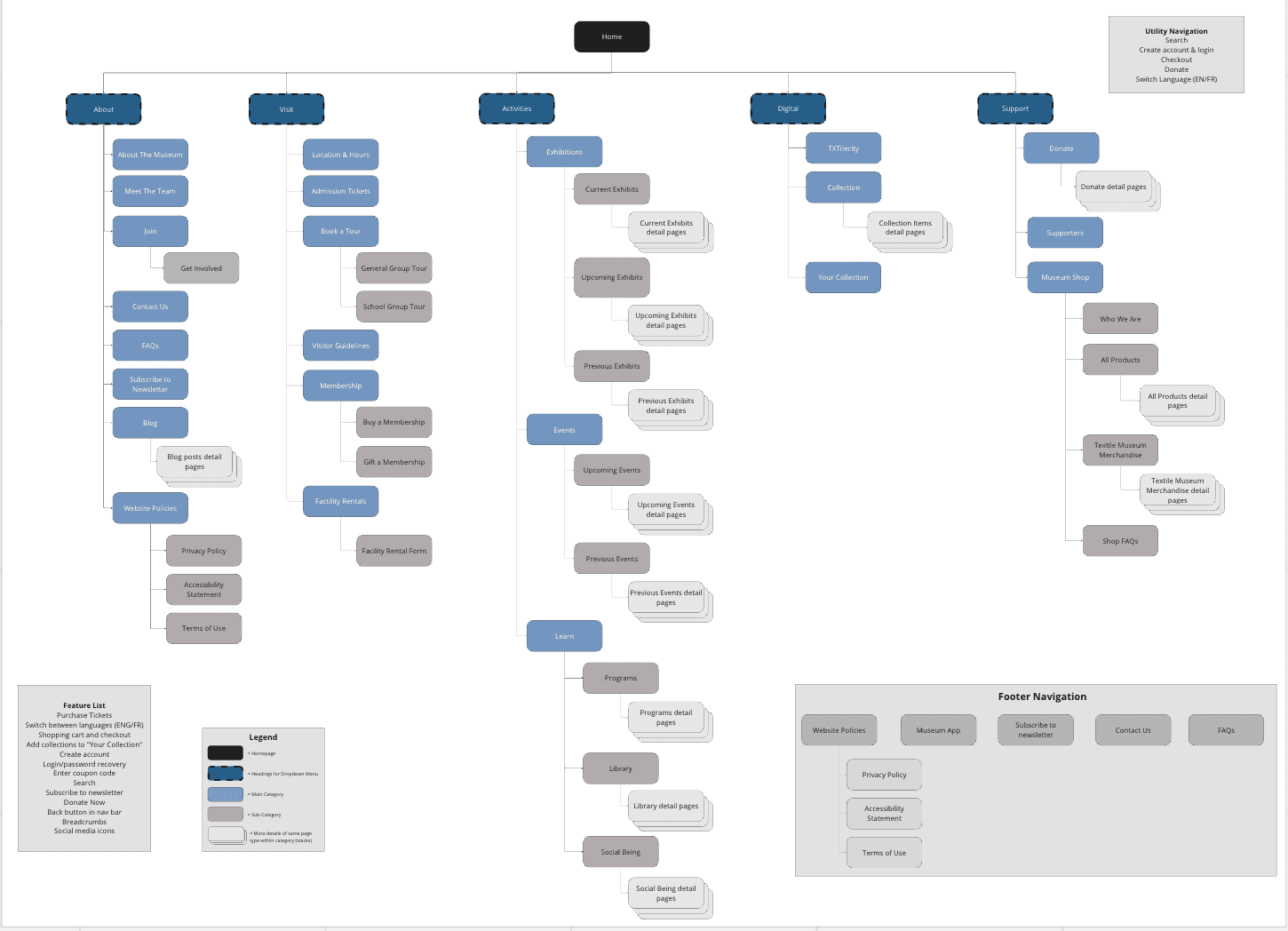
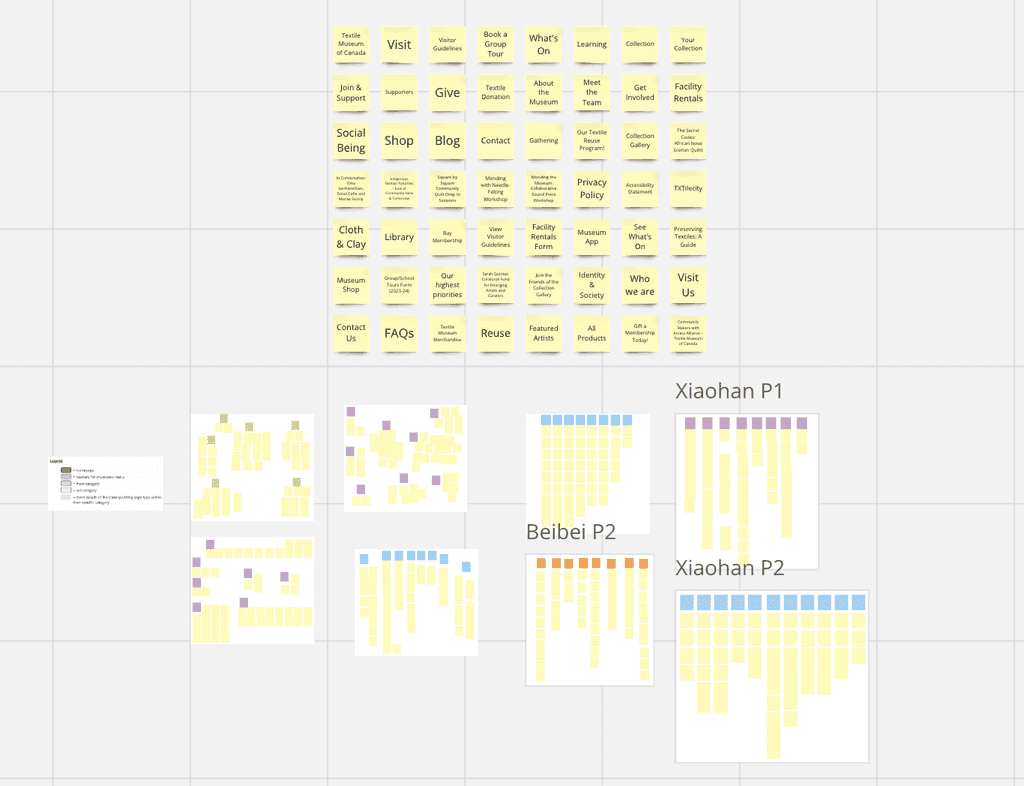
主要图表: 0级类别是主页,其后是深蓝色的一级类别,浅蓝色的二级类别和灰色的三级类别,然后是内容堆栈页面。
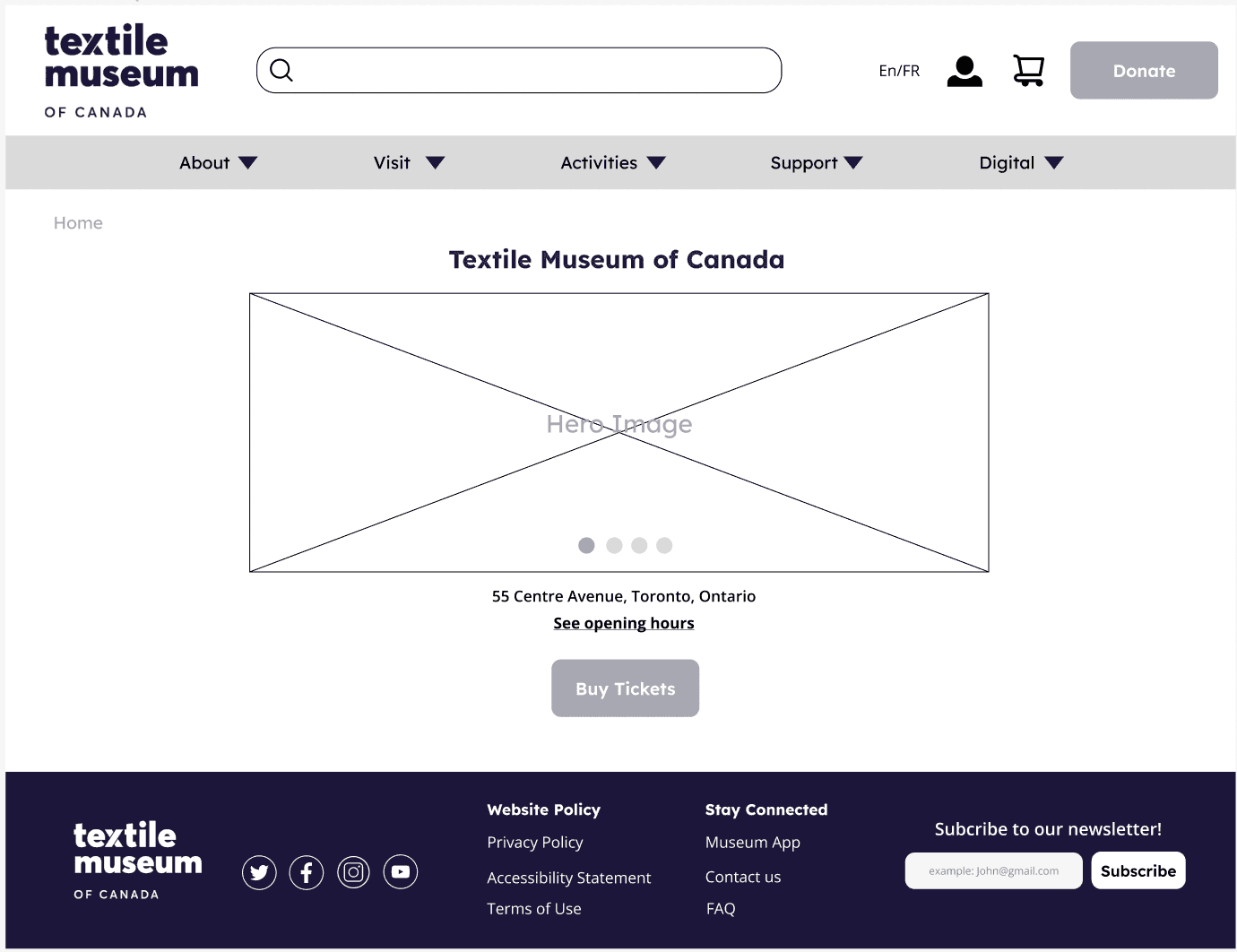
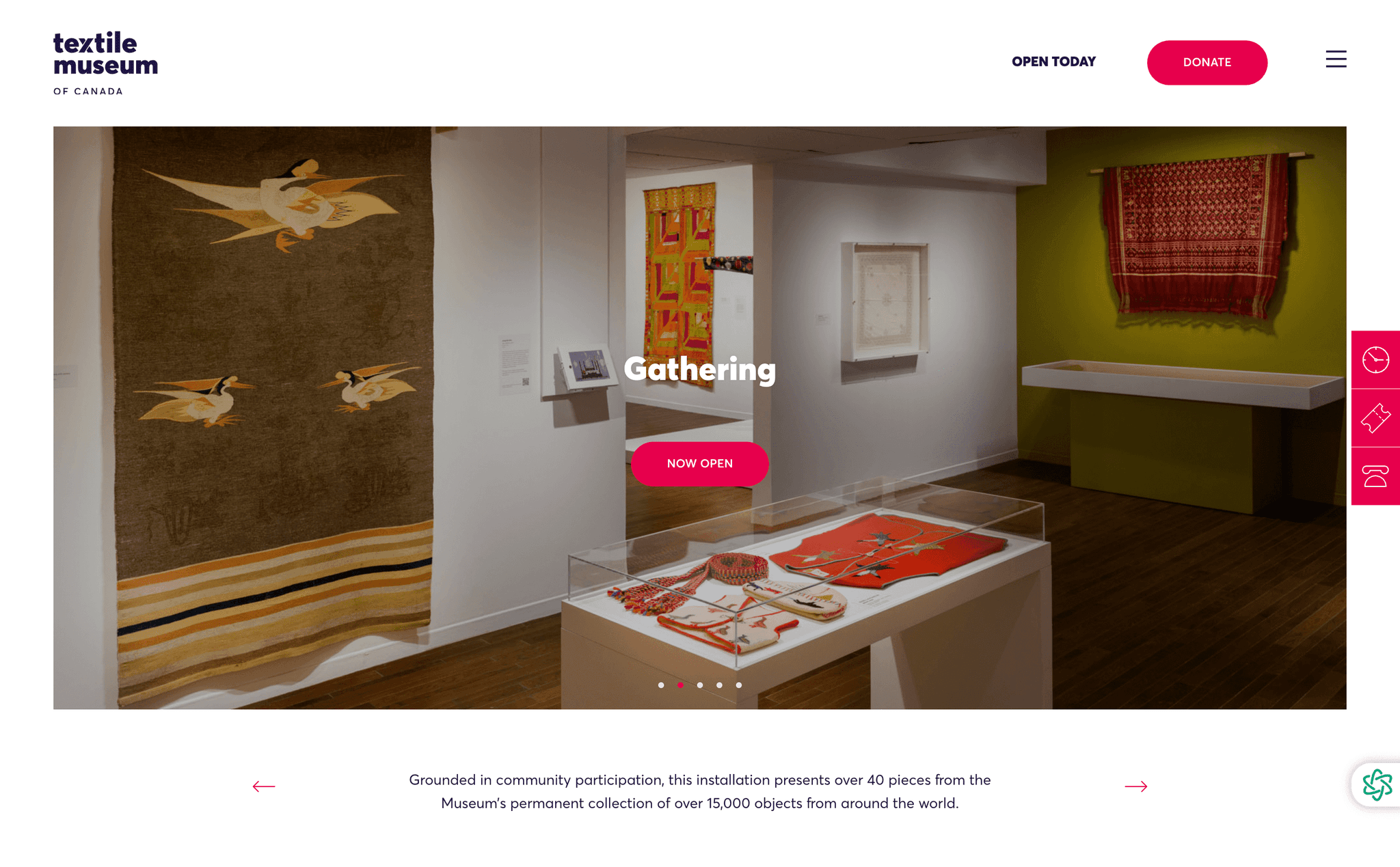
实用导航(右上角): 为用户提供快速访问网站上的基本功能,以提高整体效率,如登录、捐赠、结账和搜索。
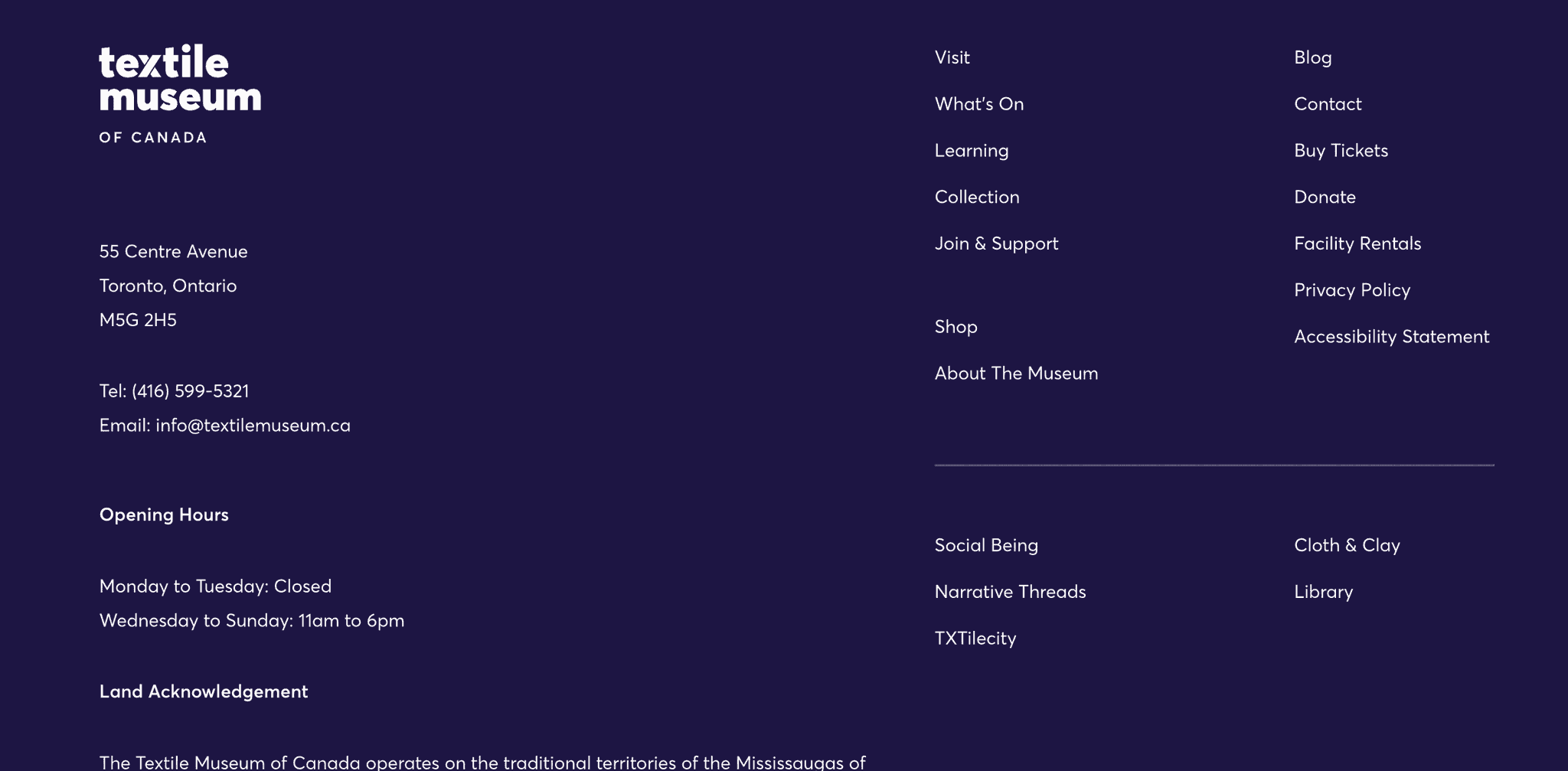
功能列表(左下角): 用简洁的列表突出网站的关键属性,帮助用户进一步探索网站。
页脚导航(右下角):作为向用户呈现基本信息的空间,而无需通过菜单或积极搜索特定细节。
分析
将展品和活动分为“当前”,“即将来临”和“已结束”
帮助用户轻松导航到他们感兴趣的展品或活动
查看“联系我们”和“访问我们”页面
这些信息可能是多余的
删除“布和粘土”页面
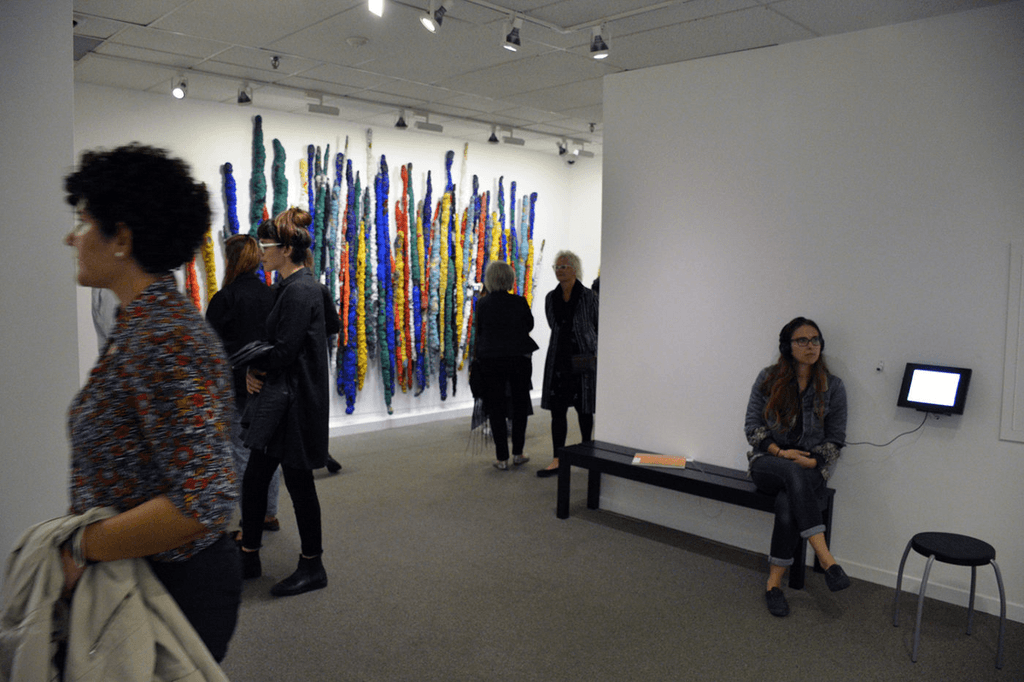
这个页面的布局似乎与博物馆的品牌风格不太一致
添加一个专门的通讯页面
帮助个人与博物馆的最新更新保持同步{{}}
五十六
卡

关键见解
目标受众狭窄意识: 承认纺织博物馆的目标受众有限,一位英语为第二语言的用户最初询问“纺织”一词的含义即为证据。
简化导航语言: 使用单一动词作为导航名称,摒弃抽象术语。
内容优先于商业化: 更偏向提供信息内容,比如了解纺织品并查看展览图片,而非以购物选项为主要关注点。
解决网站设计过于浩杂的问题: 认为网站过载,担心过多的类别和链接会导致用户体验分散和过于压抑。




推荐
信息访问: 方便获取有关纺织博物馆的详细信息,包括展览信息、入场费和路线指引。
通讯订阅: 通过订阅通讯来了解博物馆活动和新展览的最新消息。
重要信息获取: 轻松查找关于即将举行的展览、入场费、指引和费用的信息,以实现无缝的博物馆体验。
通讯订阅链接: 通过提供清晰的链接或页面进行通讯订阅,提升用户体验。
英语作为第二语言的单词解释: 为英语作为第二语言的用户提供清晰的解释,以便理解诸如“纺织”之类的单词。
入场费明晰: 确保透明理解入场费,以实现游客的简单体验。




8
参与者
打开卡片分类
监控会话
30分钟
亲自或通过Zoom
测试员观察流程并提供说明
后续问题
你一眼看到了多少个类别?
有没有什么卡片对你来说是没有意义的?
有没有你认为缺失的卡片?
哪张卡片是最容易/最难整理的?
你去过博物馆吗?
你在访问博物馆网站时第一件事是什么?或者你认为你会在博物馆网站上寻找什么?
你认为最终结果能帮助你更好地了解纺织博物馆吗?
打开卡片排序见解/建议
3.
2.
1.
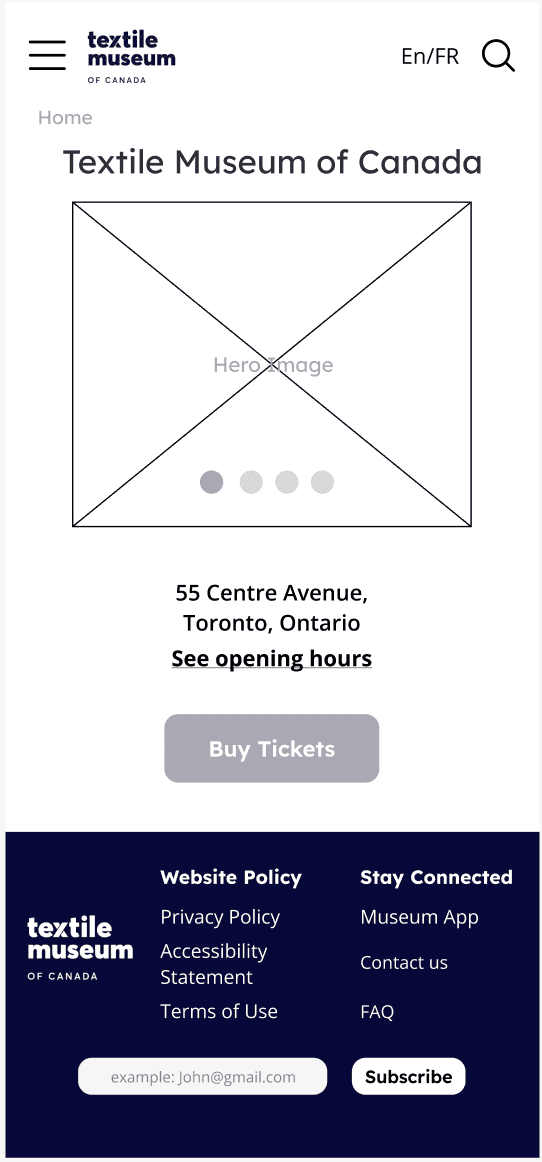
当前移动网站
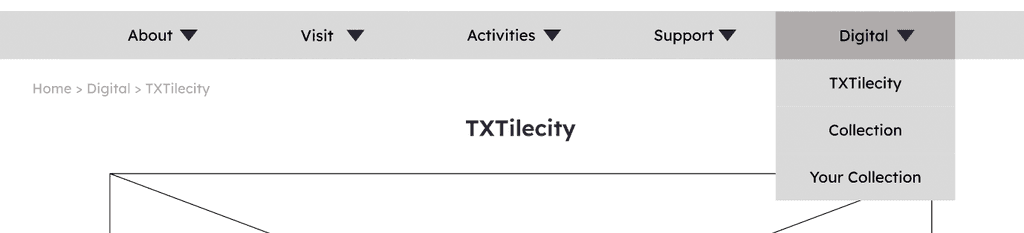
当前的桌面网站

当前网站间隙



当前页脚包含了大量信息,这对用户来说是非常压抑的
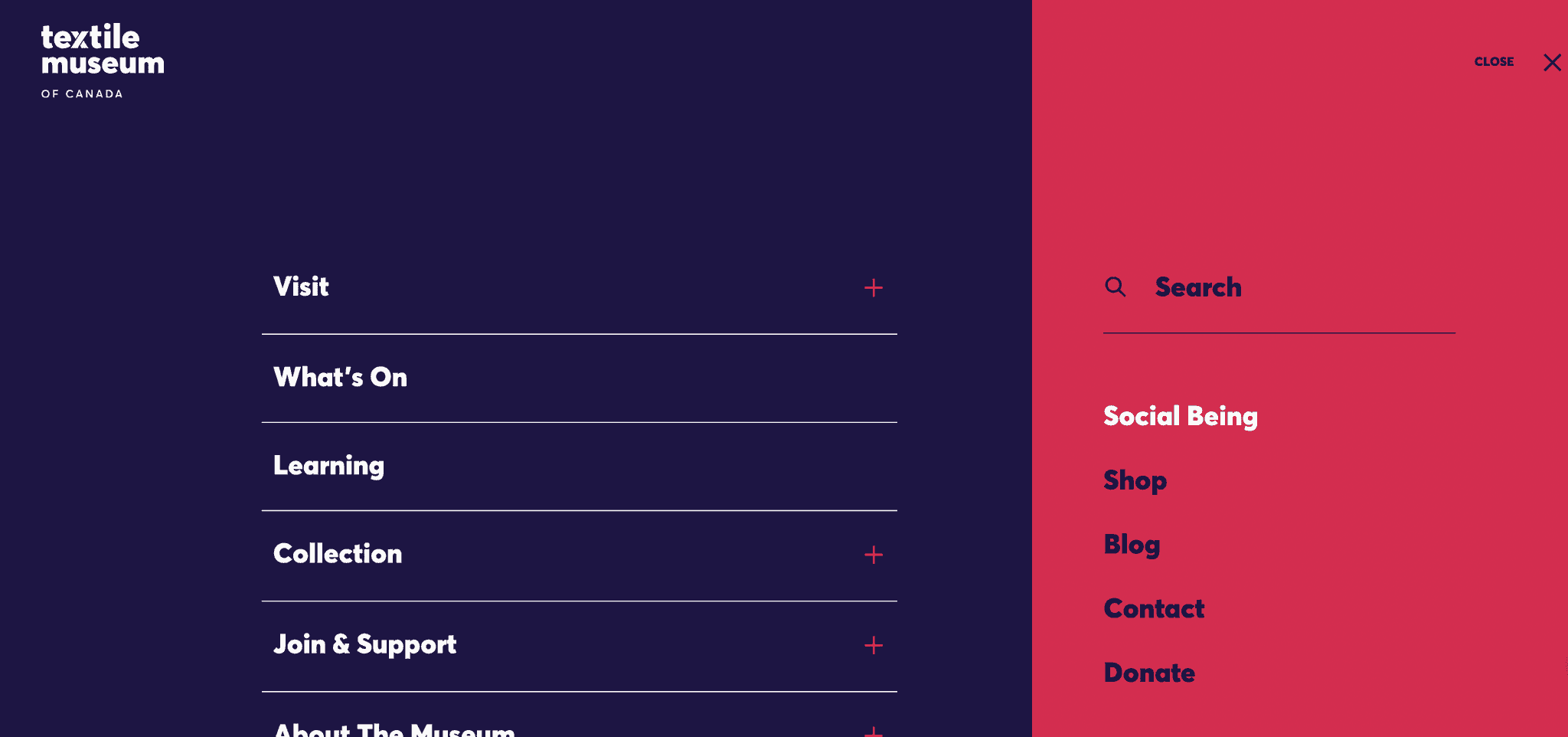
汉堡菜单隐藏了重要的用户信息
当前页面使用的语言过于含糊

3.
使用清晰简单的语言

2.
只需页脚并将“{Visit}”移到主导航栏
1.
移除桌面版的汉堡菜单,并简化许多分类{{categories}}
我们的解决方案